水平居中元素
情况一:普通流行内元素inline
使用text-align: center text-align: center
caution
注意:text-align: center 的意思是,将文本居中的意思,也即是说适用于块级元素中的行内文本,而不能直接用在行内元素上,也就是说不能直接在span标签上使用text-align:center 需要在span的父标签上使用才行

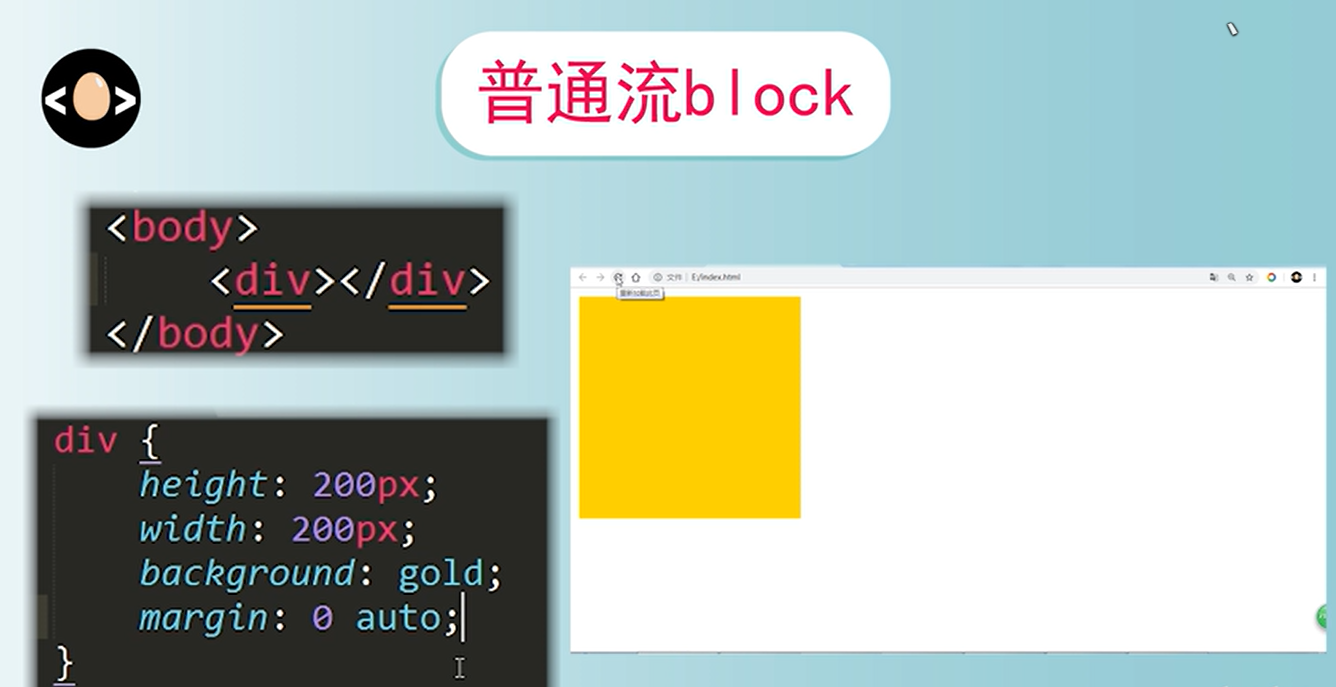
情况二:普通流块级元素 block
最常用的是设置:margin: 0 auto 注意要给块级元素设置宽度,不然默认就撑满屏幕了

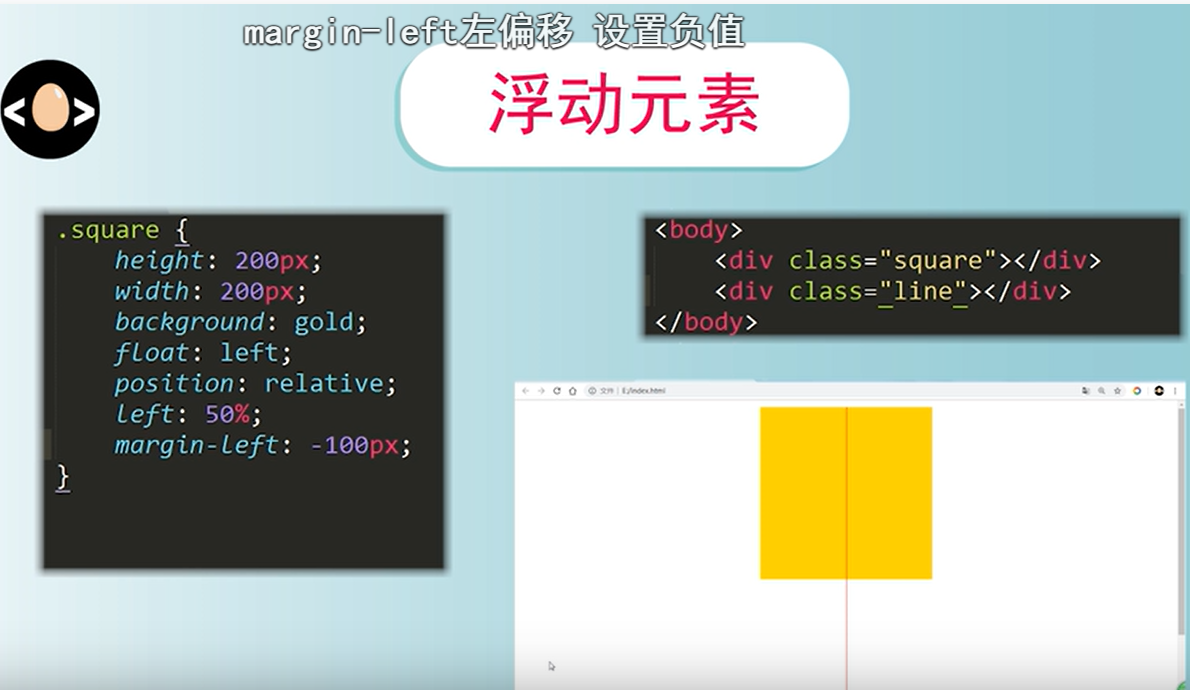
情况三: 浮动元素 float
使用定位 + 负margin
.floatEle {
width: 200px;
height: 200px;
background-color: red;
float: left;
position: relative;
left: 50%; // 向左移动 *屏幕宽度*的50%
margin-left: -100px; // 向左*拉* 自身宽度的一半儿 (适用于已知元素自身宽度)
transform: translateX(-50%); // 用Css3的属性可以达到同样效果,适用于未知元素宽度的情况
}

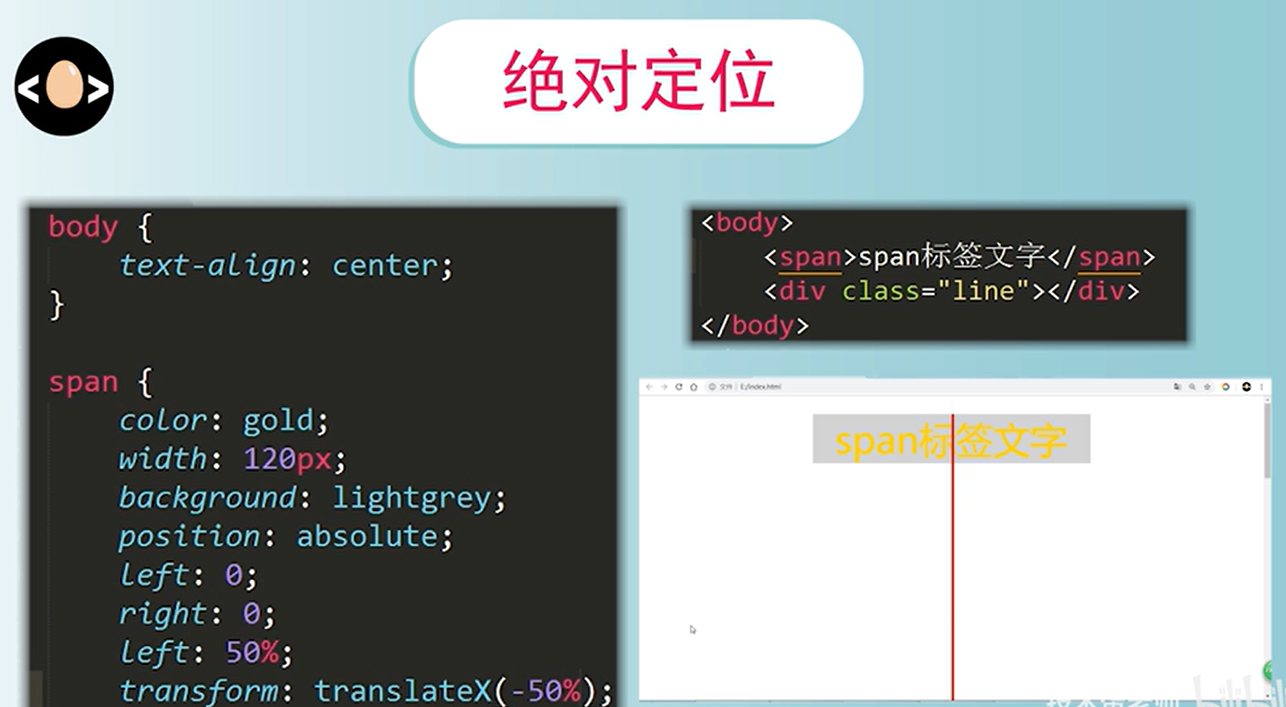
情况四:绝对定位元素 absolute
使用positon:absolute; left: 50%; tranform: translateX(-50%)