像素与显示👀
tip
图片的像素:本质代表的是图片包含多少个颜色信息,而不是通常理解的图片的尺寸大小。
如下图,这张图片的分辨率是 1366 x 768, 代表这张图横向有 1366个 像素的颜色信息,纵向有766个像素的颜色信息。我现在把它放在一个指定宽度为200px(逻辑像素)的img 标签中。

而我们的电脑显示器的分辨率比如说 1920 x 1080 指的是显示器硬件包含的最小显示单元的数目,这是固定的不会改变的,这个叫做物理像素。
高倍屏
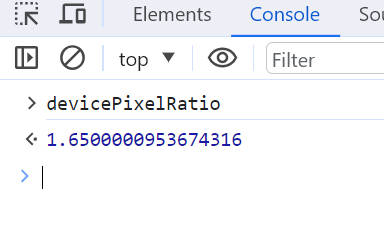
在普通屏中一个物理像素对应一个逻辑像素,在高倍屏中要物理像素不是一比一的对应的,具体可以通过 devicePixelRatio 来查看, 比如我的惠普暗影精灵的 devicePixelRatio 是 1.65左右。

上图中我把图片放入一个指定宽度为 200px 的 img 标签 中
<img width={200} src={img}/>
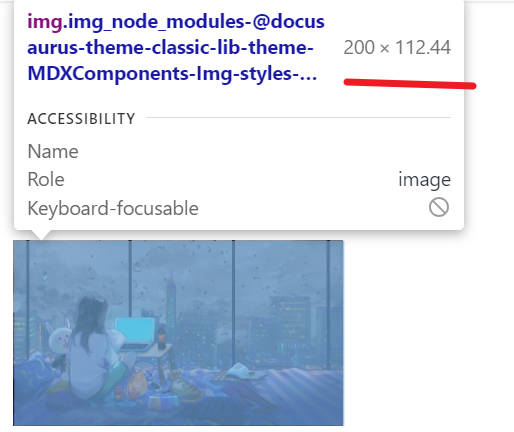
然后我们通过开发者工具中的elements面板选中图片查看可以看到现实的图片的确是 200px (可见我们写的Css代码都是逻辑像素,也即独立像素/设备无关像素)

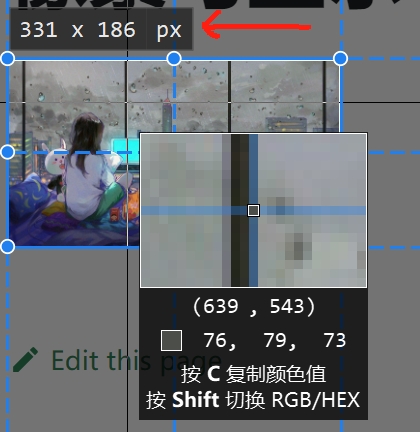
但是当我们使用各种截屏工具来圈套,这个图片的时候,会发现显示的尺寸并不是200px,比如在我的惠普暗影精灵上显示的是 331px, 这两个像素之间的关系正好就是 devicePixelRatio的值 331 / 200 约等于 1.65

tip
我们在开发过程中,写的css是逻辑像素,浏览器读取我们的代码,调用底层操作系统来申请屏幕上的物理像素来进行图像的渲染,具体申请多少个物理像素,视屏幕的情况而定, 浏览器和操作系统底层会自动完成转换。比如,在我的电脑上我写的200px的逻辑像素,就使用了331个物理像素来渲染。